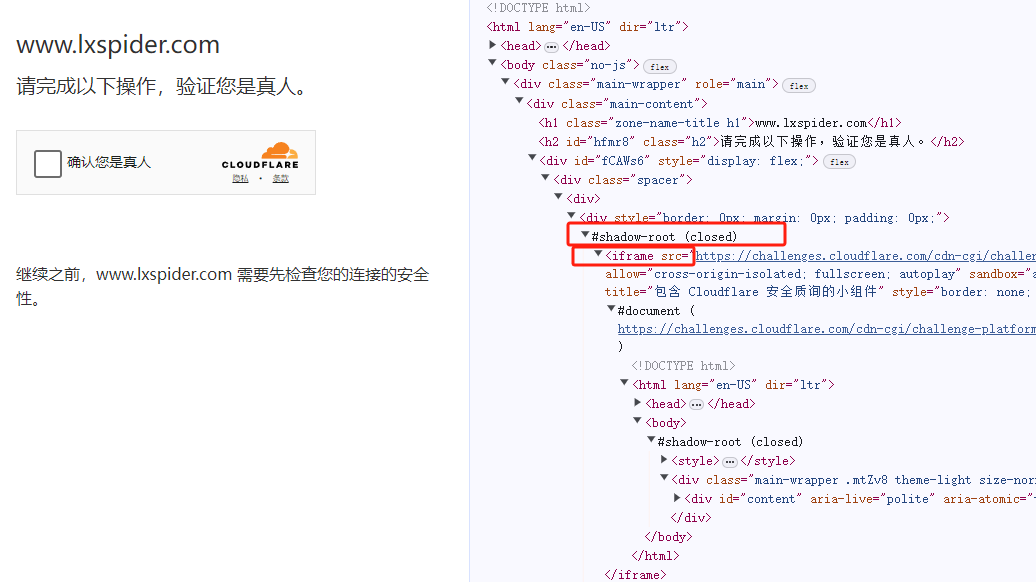
主要是这种需要点击确定是否是真人的验证框,页面上载入了iframe和shadowRoot组件。

shadowRoot 有两种模式:open 和 closed。当 shadowRoot 处于 closed 模式时是不可访问的,内容对外部也会隐藏,尝试获取会得到null。

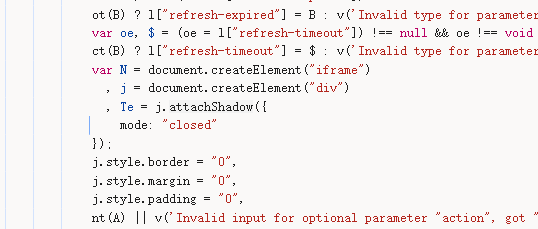
尝试在控制台 Hook attachShadow 方法,但验证框刷新后并没有实现修改其行为,每次刷新都会加载新的JS。
var originalAttachShadow = Element.prototype.attachShadow;
Element.prototype.attachShadow = function(init) {
return originalAttachShadow.call(this, init || { mode: 'open' });
};最后为了方便配合自动化工具使用,采用了取巧的方式,通过Action发送TAB指令让指针移动到选择框中,再发送Click指令完成点击。
from selenium.webdriver.common.by import By
browser = Browser()
browser.start_request('https://www.*.com/')
action = ActionChains(browser)
while 1:
if 'you are human' in browser.page_source:
print("Verifying you are human")
time.sleep(6)
target_element = browser.find_element(By.XPATH,'//*[@class="spacer"]/div/div')
target_element.click()
for i in range(2):
action.send_keys(Keys.TAB).perform()
time.sleep(1)
action.click()
time.sleep(15)
else:
break
browser.close()